【簡単】ワードプレスでホームページを作ろう【美容室を例に解説】

この記事はPRを含みます。
近年、InstagramなどのSNS集客が盛んですが、個人事業主で美容室を経営している私の感覚だとまだまだウェブ上のホームページの需要も高いと感じています。新規顧客様の来店動機で「ホームページを見た」ということも多いです。公式ホームページが存在しているとお店の信頼度が上がる効果もあります。

でもホームページを作ってもらうのって何十万もかかるよね?
そんな心配をされる方も多いでしょう。この記事では本格的なホームページを自分で作成できる方法をご紹介します。美容室のホームページを例にワードプレスを使って簡単で本格的なホームページの作り方を詳しく解説していきます。
ホームページは自分で作成できる
ホームページの制作費用
一般的な費用の目安としては、簡易的なホームページで10万円~30万円程度。より複雑なサイトであれば50万円以上かかることがあります。またサイトの更新や運営で追加料金が発生することもあります。具体的な要件や希望によって大きく変動するため、詳細な見積もりは制作会社に直接依頼するのが良いでしょう。
自分で作成する場合に最低限かかる経費は2つあります。
・ドメイン料金(ホームページのアドレス)…年間1,000円程度
・サーバー料金(サイトを運営する料金)…年間10,000円程度
初心者が簡単になおかつ本格的なホームページ作成をするには有料テーマ(テンプレート)を購入するのがおすすめです。
・有料テーマ(サイトのテンプレート)…一度きりの購入15,000円〜20,000円程度
合計で初期費用は20,000円〜30,000円あればクオリティの高いホームページを自分で作成することができます。
比較してみて自分で「ホームページを作成してみよう!」と思った方は記事の続きをご覧ください。
美容室のホームページ制作で必要なもの
美容室のホームページ制作では以下のものがあるとスムーズです。
・店の外観、内観の写真
・スタッフ紹介の写真
・スタイル写真
・店名のロゴ
・SNSや予約サイトのリンク
・施術メニューの詳細
・クレジットカード
・ホームページのアドレスを大体決めておく
その他にも店のおすすめポイントやおすすめ商品、おすすめメニューなどをまとめておくとホームページの構成を考えやすくなります。
10分でできるホームページの開設方法
では実際に美容室のホームページを作成、編集してみましょう。
簡単な美容室のホームページの開設方法
この記事ではワードプレスを使ってホームページを作成していきます。
WordPress(ワードプレス)は、ブログやウェブサイトを簡単に作成・管理できる管理システムです。
専門的なプログラミング知識がなくても、テンプレートやプラグインを使ってデザインや機能を簡単にカスタマイズできます。
個人ブログから企業サイト、オンラインショップまで、さまざまな用途に対応しており、世界中で広く利用されています。
ホームページを作成するにはまず以下のことが必要です。
・サーバー契約…ウェブサイトのデータを保存し、インターネットを通じてアクセスを可能にするサービス
・ドメイン取得…ホームページのアドレスのこと
・WordPress開設…無料でサイトを開くことができるサービス
・有料テーマ購入…WordPressで作ったサイトを簡単にデザイン性が高いものにするためのテンプレートのようなもの
この記事で作成するホームページにかかる初期費用は22,793円です。(サーバー3ヶ月契約の場合)
早速やっていきましょう。
1.サーバーを契約する&ドメインを取得する
ここではサーバーとドメイン取得、さらにWordPress開設、有料テーマ購入が一気にできる
ConoHaWINGを使っていきます。
1.ConoHaWINGのウェブサイトにアクセスします。
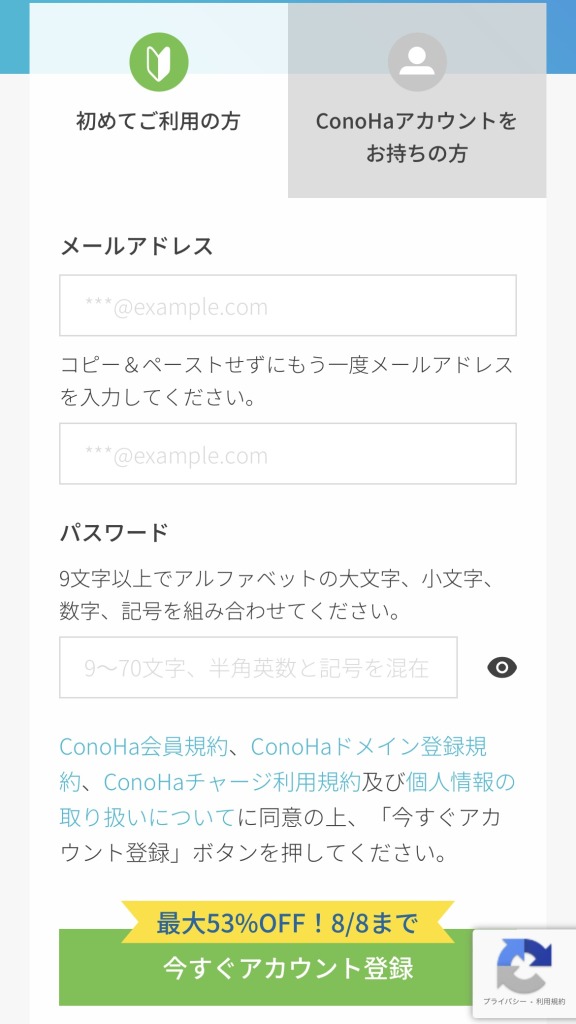
2.アカウントを作成します。
サインアップページで必要な情報(メールアドレス、パスワードなど)を入力してアカウントを作成します。

アカウント作成後、確認メールが送信されるので、メール内のリンクをクリックしてアカウントを有効化します。
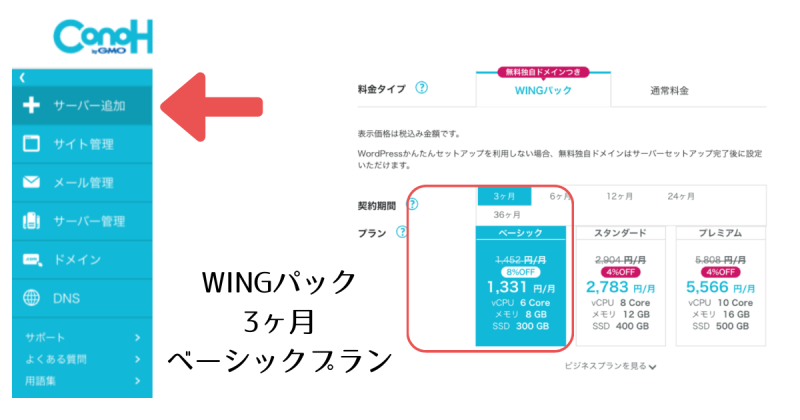
3.サーバープランを契約します。
ログイン後、左側の「サーバー追加」を選択します。
サーバープランを選びます。
本当にホームページを自分で運営できるか不安…という方はベーシックプランの一番期間が短い3ヶ月プランを選びましょう。

長く運営できる自信がある!という方は
長い契約期間を選択すると月々の料金が安くなるのでそちらもおすすめです。
私は初めは3ヶ月プランを選択して、サイトが完全に完成してから1年プランに切り替えました。
プランは後から簡単に切り替えることができるので安心してください。
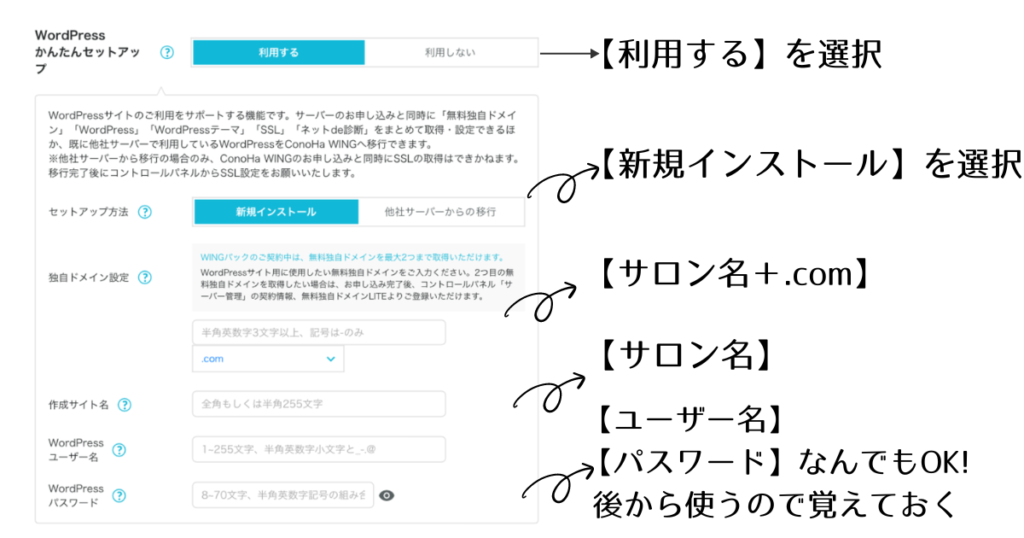
4.WordPress簡単セットアップを利用するにチェック

5.独自ドメインの設定をします。
セットアップ方法は新規インストールを選択します。
希望のドメインを入力します。
ドメインは後から変更ができないので注意してください。
基本的には【美容室の店名+.com】にしましょう。
すでに他の人が使用しているドメインは取得することができないので、記号を付け足してみたり、「.com」を他のものに変えたりして取得できるドメインを探しましょう。
サイト名を入力します。
こちらは美容室の店名にしましょう。
後からでも変更できます。
WordPressのユーザー名はなんでもいいですがログイン時に使用するのでメモして覚えておくようにします。
WordPressにログインする際のパスワードを設定します。
こちらも忘れないようにメモしてください。
6.WordPressの有料テーマを購入する
ここではJIN:Rを購入するのでチェックをつけます。

JIN:Rとは…業界最高レベルの美しいウェブデザインが1クリックで実現できる有料のWordPressテーマです。
他の有料テーマに比べてデザイン性が高いのに簡単にプロっぽい仕上がりのホームページが完成します。
おしゃれさが重要な美容院のホームページ制作にはぴったりです。
専用のマニュアルやコミュニティがあるので初心者でも利用しやすいです。
自分の美容室のホームページもこのサイトもJIN:Rを使って作成しています。
右側に合計金額が表示されるので【続ける】をクリックします。
7.SNS、電話認証を行う
自分の電話番号を入力して本人確認をします。
SNS認証、電話認証どちらでも構いません。
8.支払い方法を選択、入力し購入が完了します。
2.WordPressにログインする
サーバー契約が完了するとWordPressへのログイン情報が表示されます。

WordPressのログイン画面(独自ドメイン+「/wp-admin」)から、
先ほど設定したユーザー名とパスワードを入力してログインします。
3.ホームページをSSL化をする
ConoHaWINGのページに戻りSSL認証をしていきましょう。
SSL化とは…インターネット上の通信データを暗号化する技術。サイトのセキュリティ対策として必要です。
左側の【サイト管理】を開き【サイト設定】→開設したWordPressをクリック
【SSL有効化】をクリック

認証されるまでに数十分かかることもありますが、これだけでSSL化が完了します。
これでホームページの開設が完了しました。
ホームページのデザインを設定する
1.パーマリンク設定をする
ホームページを開設することが出来たので、いよいよホームページのデザインを設定していきましょう。
まずパーマリンクの設定をしていきます。
パーマリンクとは…WEBページの個別のURLのこと。設定することでより見やすいサイト設計になり、インターネットの検索エンジンから見つけやすくなります。
このページで言うと
https://miel-hairandspa.net/kaigyo/jibundehp
/jibundehp←この部分がパーマリンクです。
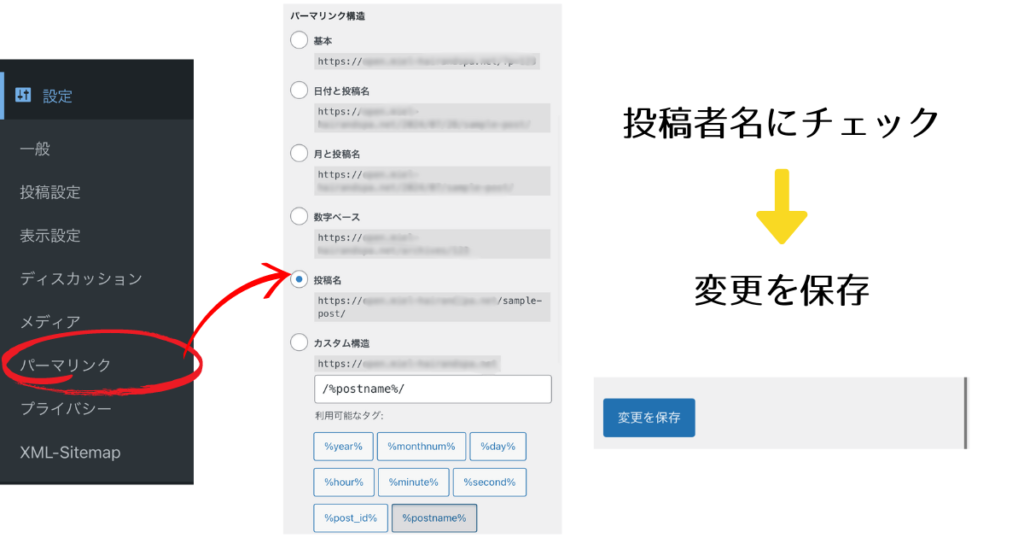
WordPressの管理画面から【設定】→【パーマリンク】をクリック。
パーマリンク設定を【投稿者名】にチェックして【変更を保存】をクリック。

これでパーマリンクの設定は完了です。
2.テーマ(JIN:R)をインストールする
購入したWordPressの有料テーマJIN:Rをインストールしていきます。

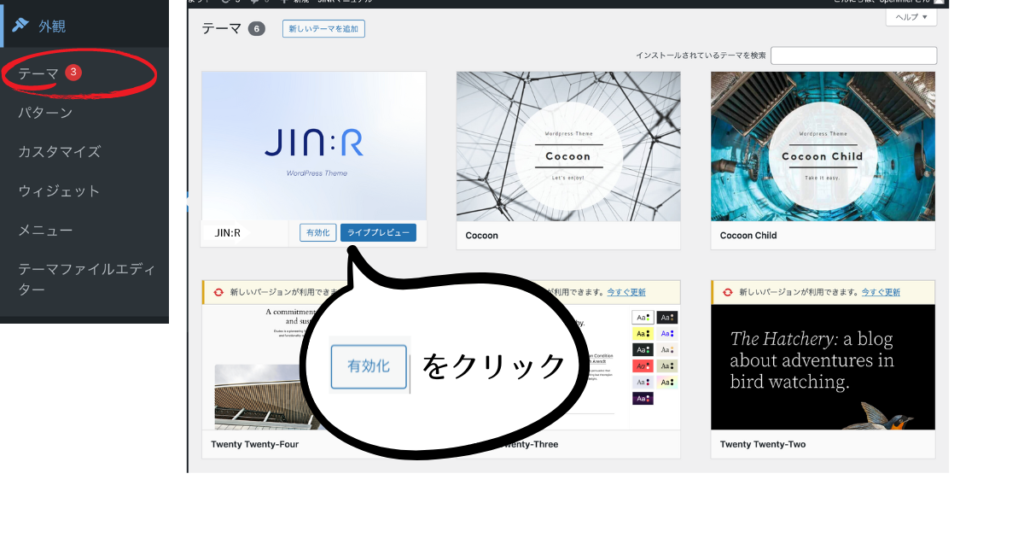
WordPress管理画面の【外観】→【テーマ】をクリック。
すでにインストールされているJIN:Rの【有効化】をクリック。
トップページにJIN:Rのページが表示されます。
3.デザインプリセットからデザインをダウンロードする
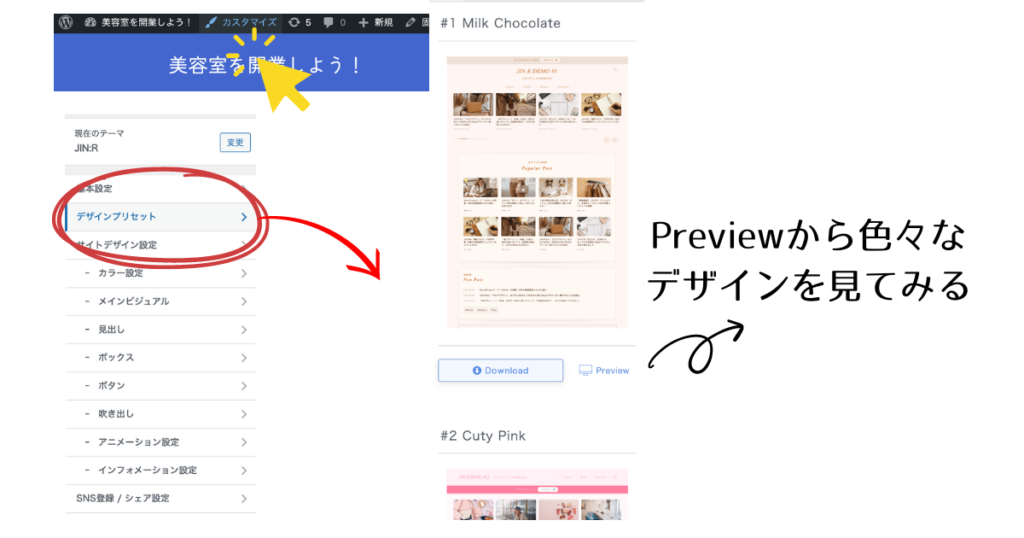
WordPress管理画面の【カスタマイズ】をクリック。
【デザインプリセット】をクリックすると色んなデザインのDEMOサイトを見ることができるので気に入ったデザインをダウンロードします。

ここでは美容室のホームページを制作したいので、
DEMOデザインを選ぶときに完成させたいホームページの構成に近いものを選ぶと
スムーズにホームページが完成します。
サイトのカラーはあとから簡単に変更できるので、サイトの構成を見てデザインを選ぶのがおすすめです。
おすすめのDEMOデザインは3つあります。
DEMO13 Coffee
DEMO14 restaurant
DEMO15 法律事務所
残念ながらJIN:Rには美容室のサイトデザインDEMOはありません。
上記の3つは美容室のサイトデザインに持っていきやすいのでおすすめに選びました。
今回はDEMO14restaurantをダウンロードしていきます。

一瞬でサイトデザインが切り替わるので、早速編集して美容室のホームページに変身させていきます。

4.メインビジュアルを編集していく
メインビジュアルとなる画面スライドショーの画像を設定していきます。
【カスタマイズ】→【メインビジュアル】をクリック。

初めから画像スライドショーに設定されてるので、画像を2枚以上設定していきます。
ホームページのメイン画像は
○お店の外観や内観が分かる写真
○店名のロゴ
○お客様のヘアスタイル写真
○おすすめの商品やメニューがわかる写真
などを設定していきましょう。
全ての画像サイズを合わせておく
このとき画像にリンクさせたいページがあればURLを設定できます。
なければ空欄のままで大丈夫です。
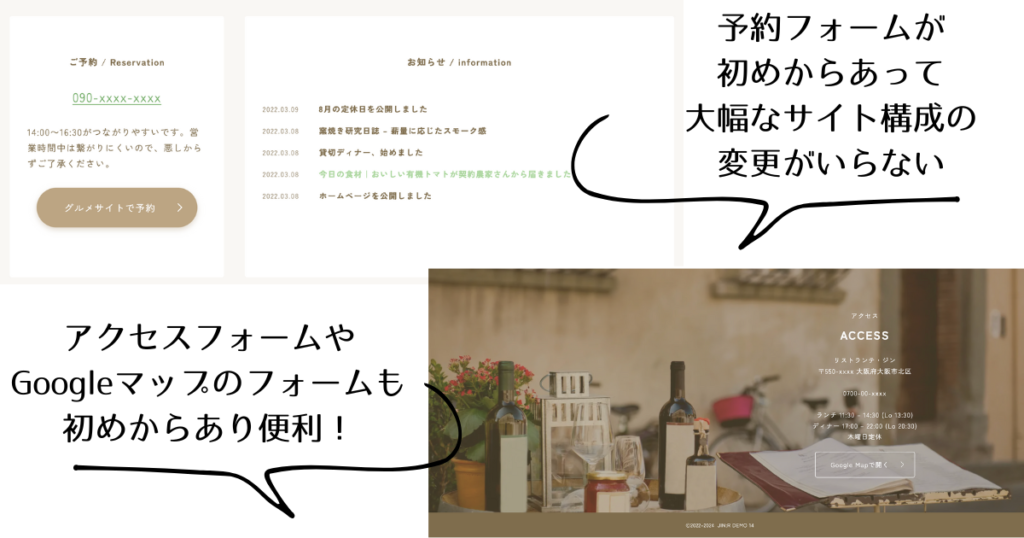
5.予約フォームを編集する
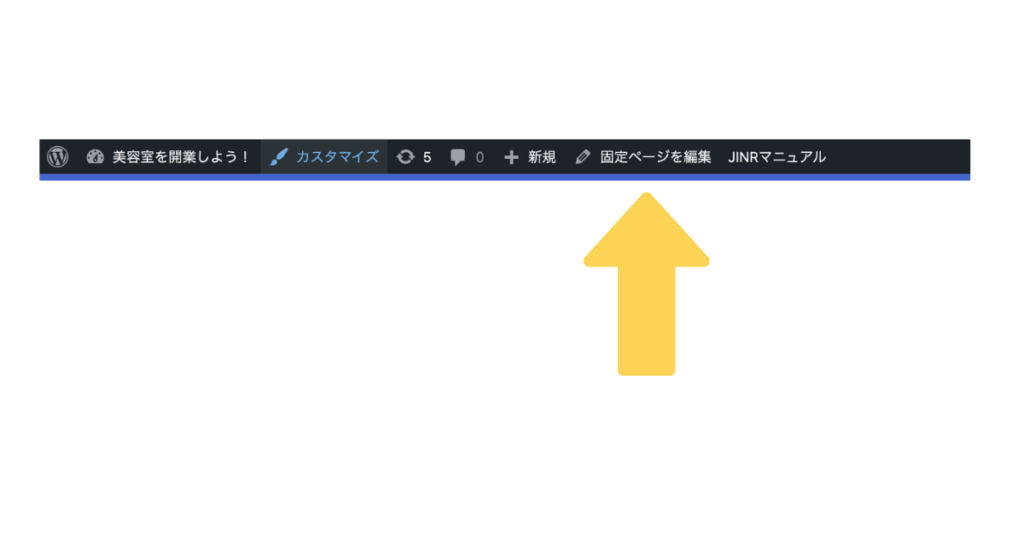
WordPressの管理画面の【固定ページを編集】をクリック。

予約フォームを編集していきます。
電話番号をリンクする

まず電話番号を正しく入力しリンクを設定していきます。
リンク部分に「tel:電話番号」を入力します。
これでホームページから電話がかけられるように設定されました。
店の営業時間や定休日などの情報を入力
電話番号の下にはお店の営業時間の案内や定休日の案内があると親切です。
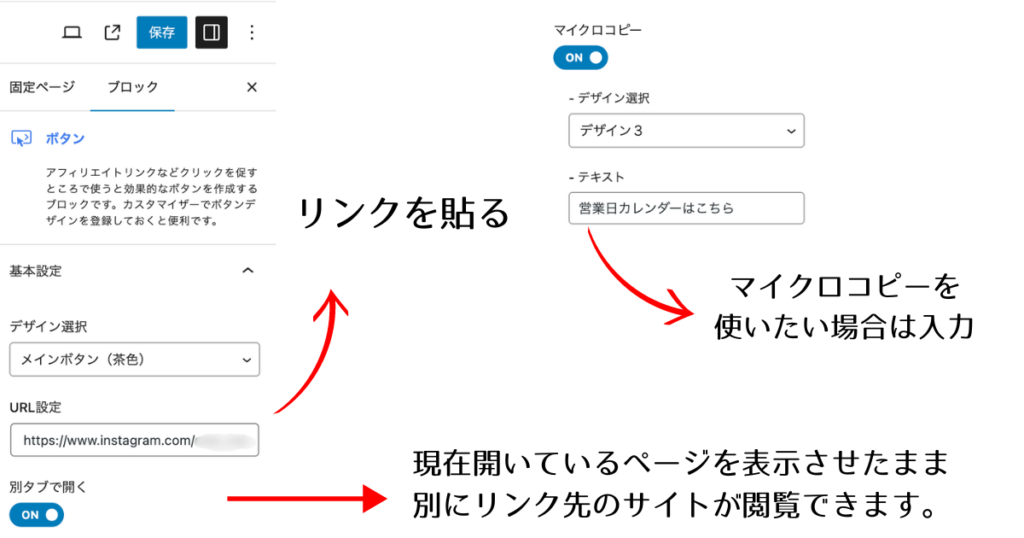
ボタンリンクを編集
ホットペッパーなどの予約サイトやInstagramに飛べるようにリンクさせていきます。
ボタンの文字は直接編集できます。
リンク先が予約サイトの場合…「ネット予約はこちら」
Instagramの場合…「Instagram」
などと入力しましょう。
ブロックを選択した状態で右サイドバーの【ブロック】をクリック。

URL設定にリンク先のURLを貼り付けます。
これでボタンリンクが完成しました。
6.美容室のコンセプトを入力していく
画像を変更したりテキストを編集してあなたの美容室の魅力をアピールしていきます。

7.施術メニューを入力していく
DEMOのままだと飲食店の設定なので細かな文言まで美容室仕様に変更していきます。
ここもテキストを編集するだけなので、あらかじめメニューの金額設定などが決まっていればスムーズです。

ボタンリンクは必要なければ削除しましょう。
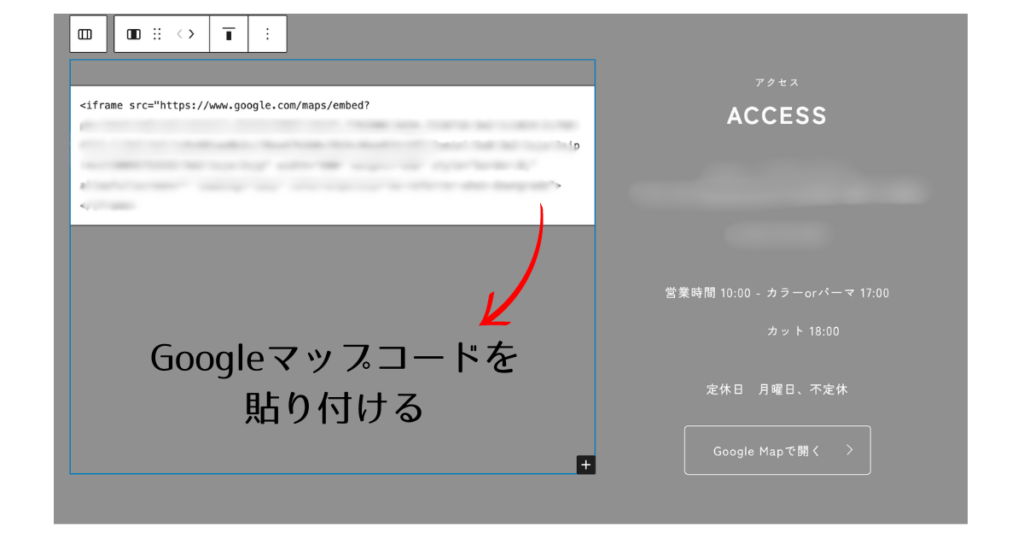
8.アクセスを編集する
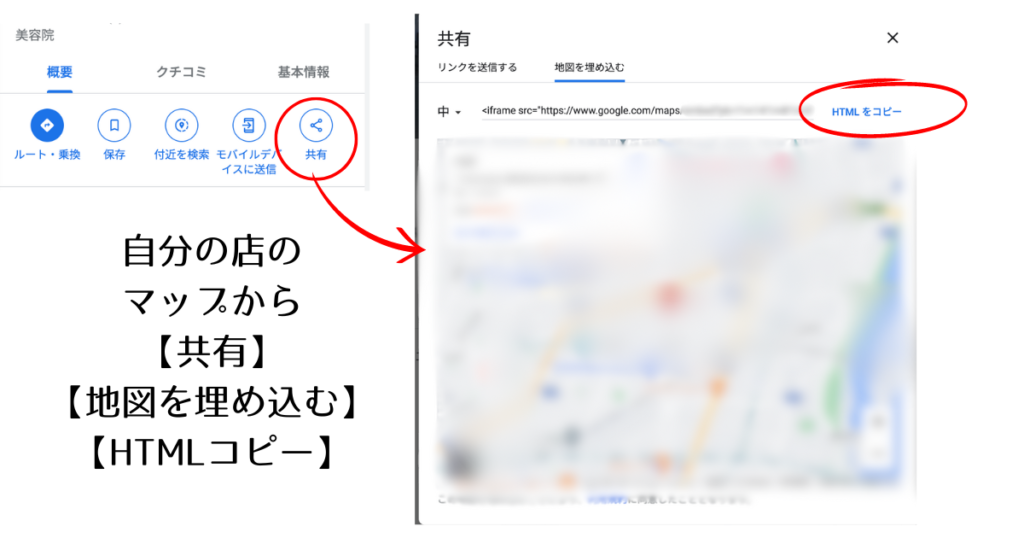
左側にGoogleマップのコードを設定する場所があるので自分の美容室のGoogleマップコードを取得して貼り付けましょう。


あとは右側のテキストを自分のサロン情報に編集します。
これで一般公開できるレベルのホームページデザインが完成しました。
細かい設定は追々やっていけばいいので早速公開してみましょう。
まとめ
ConoHaWINGを利用することで
サーバー契約
ドメイン設定
WordPressインストール
テーマ購入、インストール
が短時間で一気にできてしまいました…🙄
私が初めて自分のお店のホームページを作った時にはこの方法を知らなかったので、かなり複雑な方法でホームページを作成していました。
この方法なら初心者の方でも簡単にホームページを作成できます。
この記事の手順でやれば美容室の他にもネイルサロンやエステサロン、飲食店などのホームページを簡単に作成できるのでぜひお試しください。
もっと素敵なホームページにするために細かい設定は次の記事で解説していきます。

人気ブログランキング