【美容室HP】ヘッダーを編集しよう【WordPress】

美容室のホームページを自分で作ってみませんか?
WordPressを使えば初心者でも簡単にホームページを制作することができます。
詳しくはこちらの記事で解説していますのでぜひご覧ください。

ホームページが出来上がったらお客様が見やすいようにさらに細かく作り上げていきましょう。
この記事ではWordPressとブログテーマJIN:Rを使ったホームページのヘッダーの作り方を解説していきます。
美容室HPヘッダーを作ろう
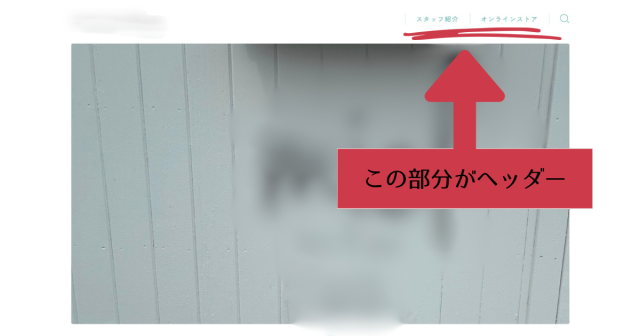
ヘッダーとは
ホームページの最上部にあるメニューのようなものです。

ヘッダーメニューがあることでトップページをスッキリと見せることができ、
細かな内容はヘッダーメニューから見やすく案内することができます。
表示させたい固定ページを作る
まずヘッダーメニューに追加したい固定ページを作成していきます。
・コンセプト
・店内の様子
・スタッフ紹介
・メニュー
・おすすめメニュー詳細
・オンラインショップ
・予約方法
・店のブログ
・ヘアカタログ
など
今回はスタッフ紹介ページを作成していきます。
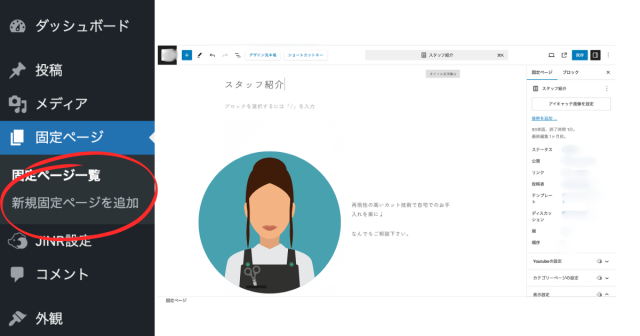
新規固定ページを作成をクリックします。

題名はヘッダーメニューに表示させたいメニュー名に設定します。
今回は【スタッフ紹介】にします。
左上の【➕】からメディアとテキストを選択し、スタッフ写真と紹介文をUPしていきます。
固定ページをヘッダーに設定する
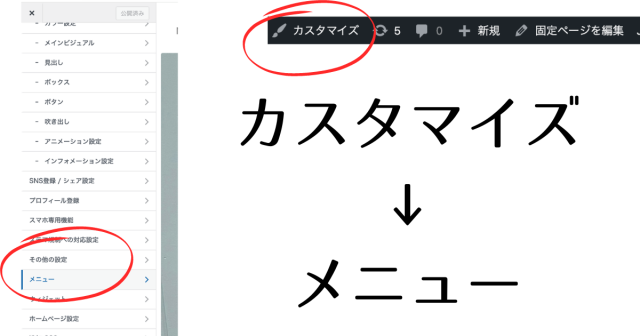
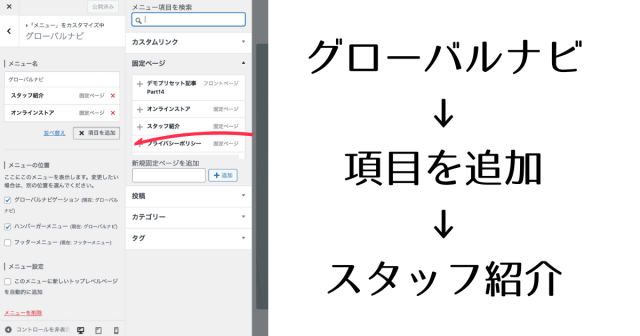
【カスタマイズ】→【メニュー】→【グローバルナビ】

項目を追加からヘッダーメニューに追加したいページを追加していきます。

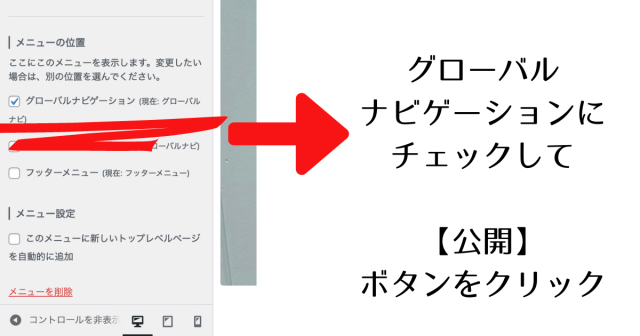
メニューの位置からグローバルメニューにチェックし公開していきます。

ハンバーガーメニューでスマホから見やすくする
ハンバーガーメニューとはスマホから見たときに右上に表示される3本線のメニューです。
タップするとメニューが表示されます。

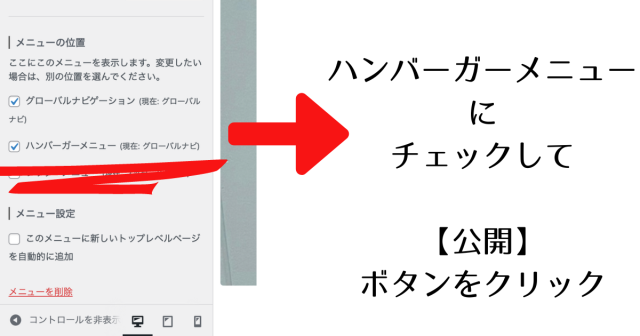
先ほど設定したヘッダーメニュー(グローバルナビ)をハンバーガーメニューに設定していきます。
グローバルメニューのメニューの位置からハンバーガーメニューにチェックして公開していきます。

スマホからホームページを開き右上の3本線をタップしてメニューが表示されます。
スマホでも見やすいホームページになりました✨
まとめ
ヘッダーを作ることで、あなたのサロンに行ってみたい!とホームページを見にきてくれたお客様が情報を見やすくなり、サロンの魅力が伝わりやすくなります。
集客にもつながるので、ぜひ見やすくて魅力的なホームページ作りを心がけてください😊
その他サービス業ランキング